Give Your Forms a Professional, Uniform Look in QuickBooks
Adding a logo is a good start. But there are numerous ways you can make your QuickBooks forms look better.
You know how you react when you get a sloppy, unattractive invoice from a vendor. You may wonder if they are as careless with the creation of their products and services. Appearance matters when it comes to the forms and other documents you share with your customers and suppliers. Whether they think about it consciously or not, the quality of your paper and digital communications has impact on their perception of you.
So make them the best they can be. It’s a small thing to do that can make a positive impression down the road.
Of course, much of the interaction your have with your business contacts has to do with money. It makes sense, then, that QuickBooks contains tools that can help you create a design for your forms that can be consistent. Your invoices can looks like your purchase order and your sales receipts can resemble your estimates. Here is a look at what is possible.
Getting Started
QuickBooks’ form customization tools allow you to control two things: how your forms look and what they include. You can modify the templates included for your invoices, estimates, sales receipts, statements, purchase orders, and bill payment stubs so they all look similar.
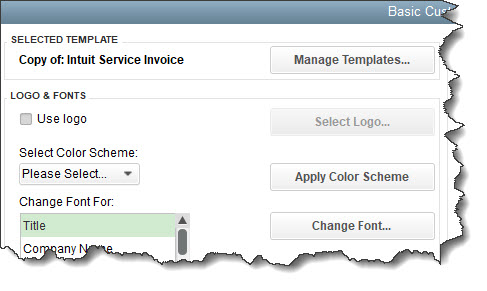
To get started, you’ll need to select one of the templates that QuickBooks supplies. Open the Lists menu and select Templates. In the window that opens, double click one of the templates, like Intuit Service Invoice. Click Manage Templates at the top of the window. It’s a good idea to leave the original template intact, so you should make a copy of the template that you can modify and save. If you’d rather edit the original template, though, click OK. Otherwise, click Copy, then OK. The Basic Customization window will open, as shown below.

You will see your options in the Basic Customization window.
Making Design Changes
The left side of this window displays all of your design and content options. First, add your logo if you have one by clicking the Use logo box and locating it in the directory of your computer that comes up.
Tip: Don’t have a company logo? You can have one designed for as little as $10 at Fiverr.
Next, select a color scheme for your invoice by clicking the down arrow below Select Color Scheme. Click Apply Color Scheme. You can see how that would look in the right side of the window, which displays a preview as you make changes. If you want to change the fonts for your header (Title, Company Name, etc.), click each element and then click Change Font. A window containing your options here will open.
Altering Information
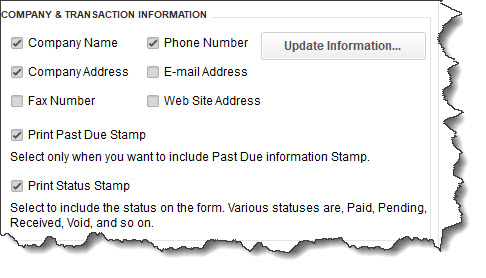
When you’re done with fonts, you can choose Company and Transaction Information and indicate your preferences by checking and unchecking boxes. If you get a message warning you about overlapping fields, you will have to go into the Layout Designer, where you can drag and drop your form elements around to make them fit (this isn’t particularly easy if you’ve never worked with a design tool before).

The Basic Customization window also displays these options for your forms.
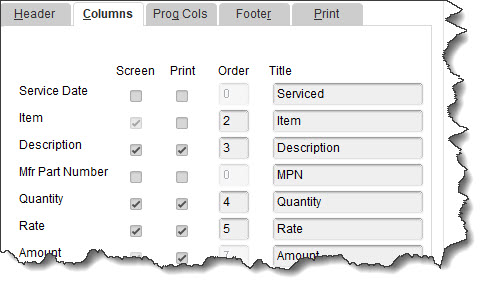
So far, you’ve only modified the very top of your invoice. You also have control over the rest of it. Click Additional Customization to see what your options are here. The window that opens contains a field selection pane on the left and a preview of your work-in-progress on the right again. There are five areas to consider. You can change the field label for each and indicate whether they should appear on the screen and/or the printed copy. The three you should be most concerned with are:
- Header. More options for the top of the form, like Due Date and Ship Via
- Columns. Which columns should appear in the center of the invoice (Description, Quantity, Rate, etc.)?
- Footer. You’ll certainly want to add some of these, like Subtotal and Total, and maybe Sales Tax.

You have control over many elements of your invoice template.
When you’re done customizing here, click OK, then OK again in the Basic Customization window. Your newly-designed invoice will now appear in the list of templates.
Making Them Uniform
You can copy the design of one form to another to make them consistent. Go to Lists | Templates again and highlight the form you want to copy (like Copy of Service Invoice). Click the Templates button in the lower left to open the menu and select Duplicate. In the window that opens, select the type of template you want to copy to (like Sales Receipt). Click OK. When the Templates window opens again, you’ll see a Copy 2: Intuit Service Invoice. In the corresponding Type column, you’ll see Sales Receipt. You can make any adjustments necessary here.
QuickBooks is not a graphic design program, and we don’t expect that you’re professional graphic designers. If you’re going to use the tools, we suggest you keep your modifications simple. By all means, add a logo and work with the color scheme and fonts and maybe add or delete a few fields. But if you do too much, you risk getting tangled up in the Layout Designer.
We think it’s a good idea to make your forms’ designs look the same across multiple types of transactions. What we’re most concerned about, though, is what goes into those fields. If there are areas of accounting where you’re unsure of yourself, we’re available to take your questions and to help you make the most of the tools provided by QuickBooks.